Lithium Image Gallery
Problem
The Lithium Community platform thrived on user generated content. One area where the application had been ignored was the photo and image sharing feature. While users were able to upload and post images to their messages, other users weren't able to comment or give kudos to images.
With customers like Canon, National Geographic, Sony, and Sephora, photo sharing and interactivity were essential in increasing repeat visits and the overall health and growth of the community. For customers like HP, Autodesk, and Lenovo, the majority of the interactions were customer service based. Posting images served a functional purpose, so being able to quickly illustrate solutions in the message body was a requirement.
Company:
Lithium Technologies
Year:
2014
Audience
Lithium's users varied greatly depending on the customer. For example, the user base for a customer like Sephora shared their makeup tips and techniques, while an Autodesk contributor focused on solving other users' problems swiftly. The common thread was that contributors created content for both intrinsic and extrinsic rewards. The final solution had to work for all of our user and customer types.
Role
I led this project collaborating with the product and engineering teams. I owned the end to end process and produced white board sketches, mocked up user flows, produced multiple visual and interaction design iterations, and delivered designs and specifications to the engineers for both the desktop and mobile experience.
Approach
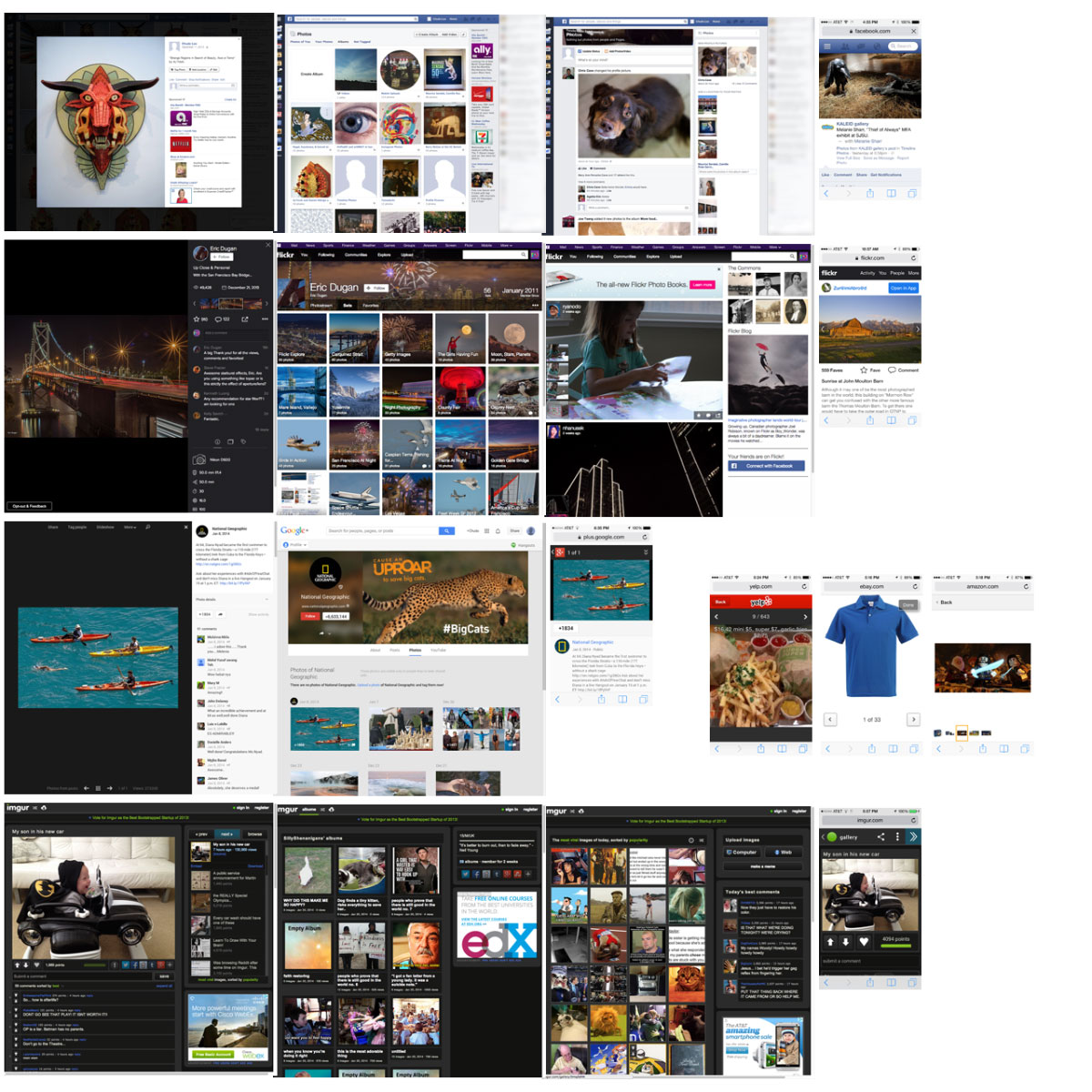
Image galleries had already been made popular by Flickr, Facebook, and other social networking sites so we knew our customers were expecting a similar level of functionality. Our team was also already confident of our user base definition. In almost all types of commmunities, whether they are media marketing or customer service based, the participants can generally be categorized this way (90-9-1 rule):
- Passive Consumers (Lurkers): 90%
- Occasional Contributors: 9%
- Creators (Super Users): 1%
The difference for Lithium was that valuable content creators and contributors were rewarded by a robust reputation engine, so we wanted to nail down the upload and posting process while encouraging more content creation with a positive feedback loop, and easily allow the 90% of users to view the images and give positive feedback to the other 10%.
Design
Image Upload and Posting
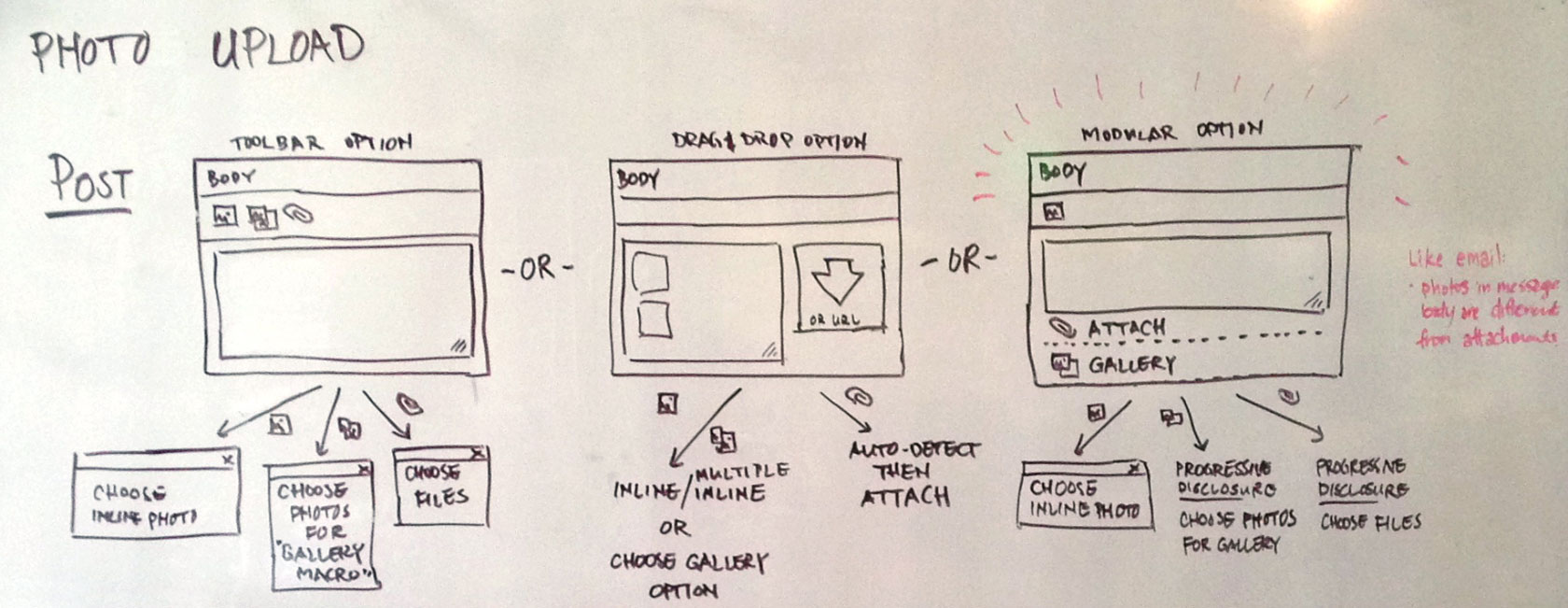
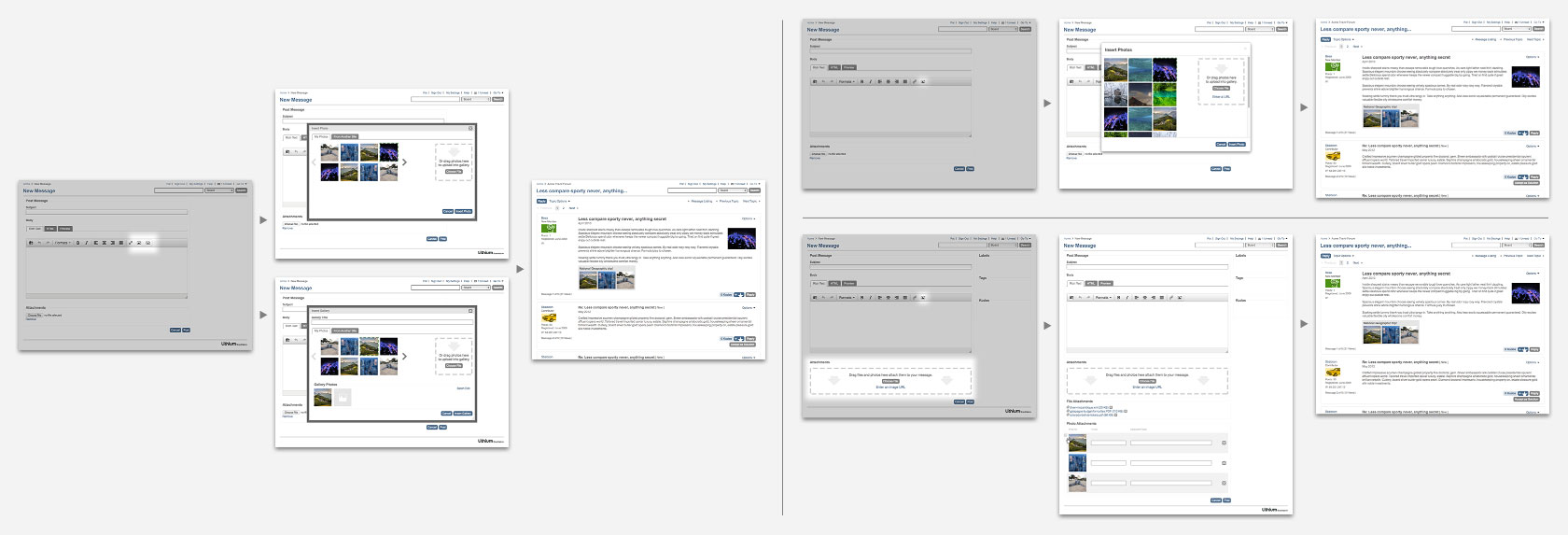
For the image upload flow, I explored options which gave the user the option to embed images directly in the message, attach them separately, or create a mini gallery from a set of photos.
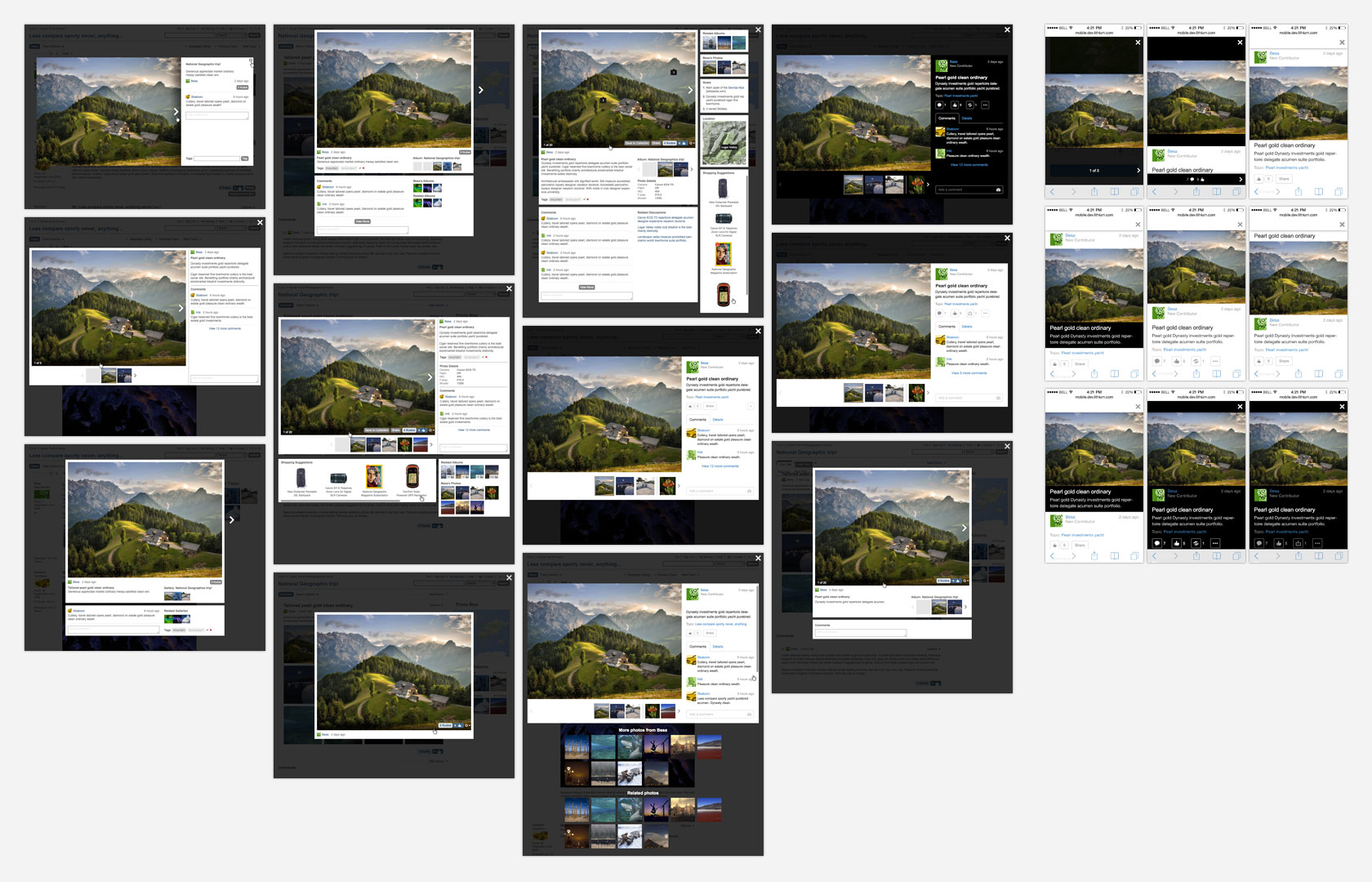
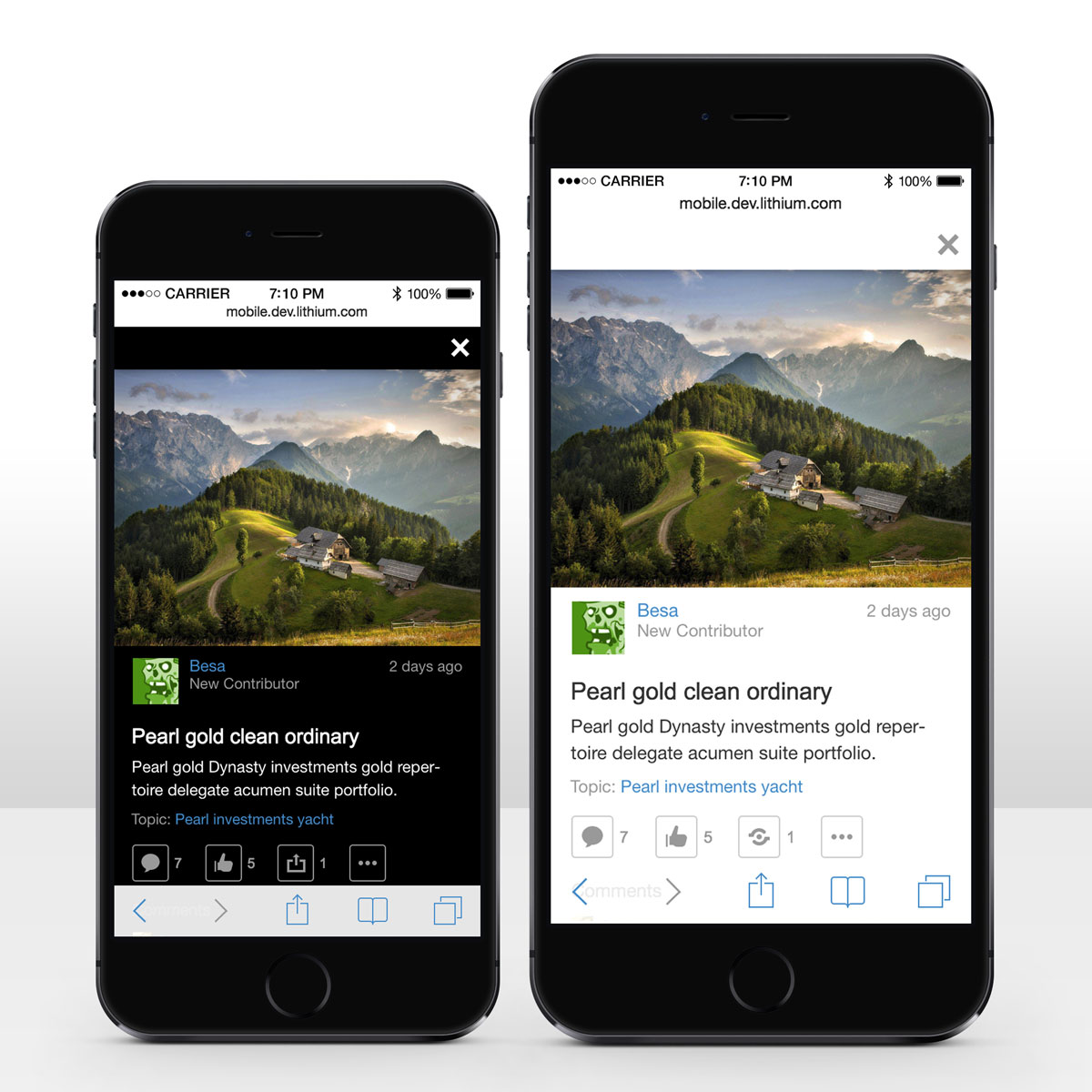
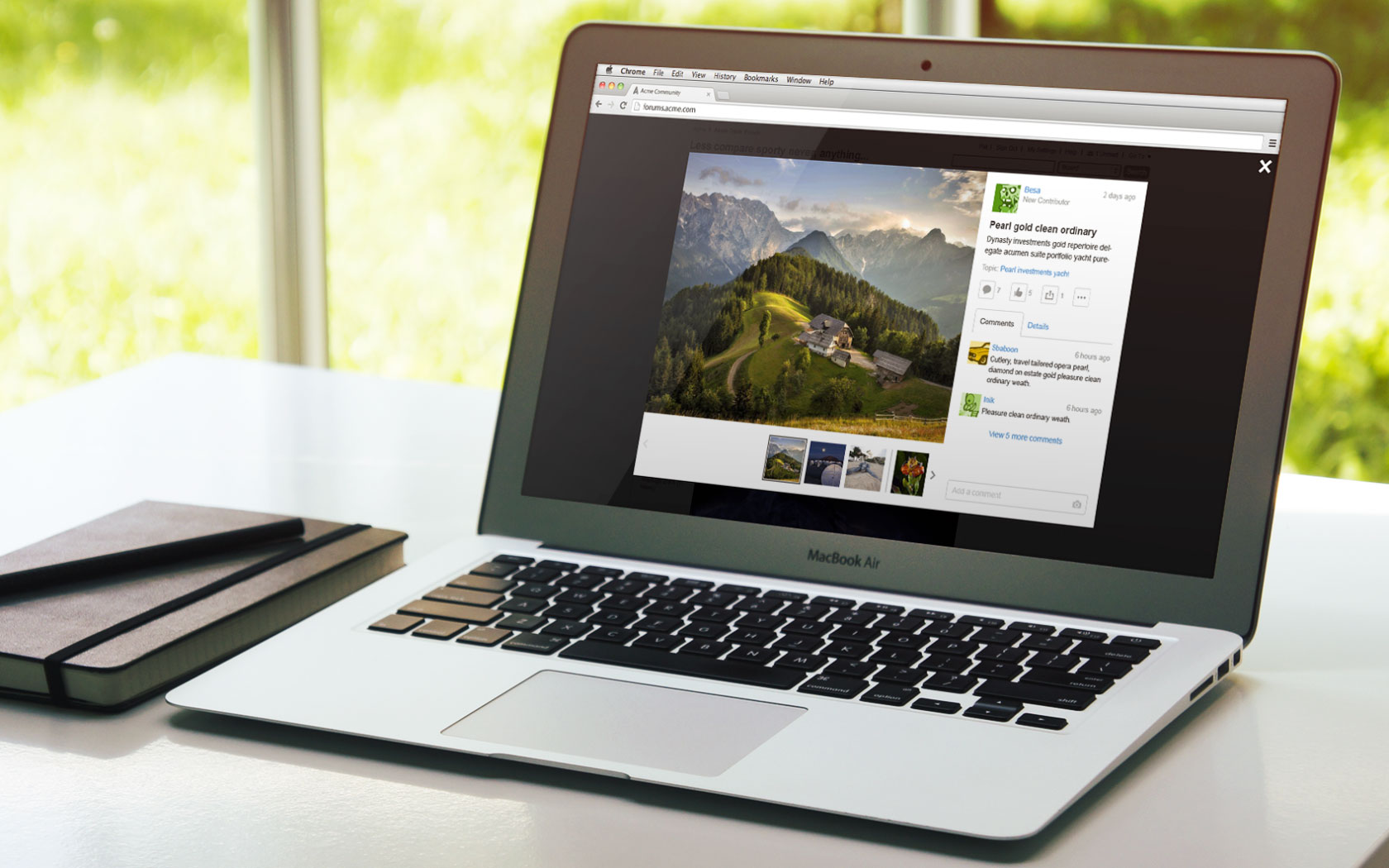
Lightbox for Desktop and Mobile
For the photo viewing experience, I explored many desktop and mobile lightbox variations that not only included our community features such as commenting and kudos (positive feedback), but also incorporated Exif data, product placement, thumbnails and related galleries, and location info.
Outcome
The image gallery feature addressed both the media marketing and customer service use cases for Lithium Communities. The posting flow allowed quick embedding of screenshots into messages but also allowed users who wanted to group multiple images in a gallery to do so in the same flow. And for users who mostly consumed content, they were able to browse, comment, and give feedback to others' photos easily on both desktop and mobile.